Webflow là gì? Đây là câu hỏi mà không ít người đặt ra khi nghe đến cái tên này trong cộng đồng thiết kế web hiện nay. Trong bài viết này, chúng tôi sẽ cùng bạn khám phá sâu hơn về Webflow, từ hiểu biết cơ bản đến những tính năng nổi bật của nền tảng này, giúp bạn nắm bắt rõ hơn về công cụ thiết kế hiện đại này.
Webflow là gì: Tổng quan về nền tảng thiết kế web hiện đại

Webflow là một nền tảng thiết kế và xây dựng website nổi bật, cho phép người dùng tạo ra các trang web đẹp mắt mà không cần phải có kiến thức lập trình sâu sắc. Với giao diện kéo thả trực quan, Webflow đã trở thành một công cụ lý tưởng cho cả người mới bắt đầu lẫn các chuyên gia thiết kế.
Đặc điểm nổi bật của Webflow
Webflow kết hợp giữa khả năng thiết kế đồ họa và quản lý nội dung, tạo nên một hệ sinh thái hoàn chỉnh giúp người dùng dễ dàng trong việc xây dựng trang web. Một số đặc điểm chính bao gồm:
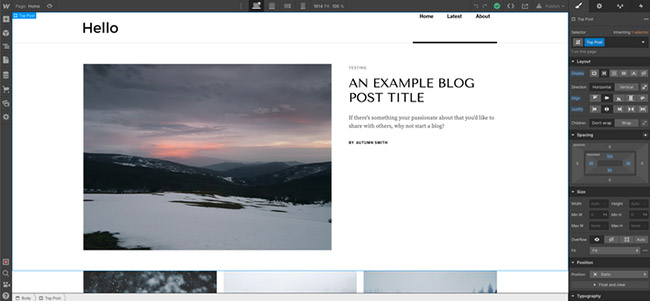
- Thiết kế trực quan: Người dùng có thể dễ dàng tùy chỉnh mọi khía cạnh của website từ bố cục, màu sắc cho đến kiểu chữ chỉ bằng cách kéo thả. Điều này giúp tiết kiệm thời gian và công sức đáng kể.
- CMS tích hợp: Hệ thống quản lý nội dung (CMS) tích hợp sẵn cho phép bạn thêm và quản lý bài viết, hình ảnh, video mà không cần phải biết code.
- Responsive design: Webflow tự động điều chỉnh giao diện của trang web để phù hợp với mọi loại thiết bị, đảm bảo trải nghiệm người dùng tốt nhất.
Công nghệ tiên tiến
Nền tảng Webflow không chỉ dừng lại ở việc thiết kế website đơn giản. Nó còn tích hợp nhiều công nghệ tiên tiến như SEO tự động, hosting ổn định và khả năng tương tác với các ứng dụng bên thứ ba qua API. Điều này tạo nên sự linh hoạt và mạnh mẽ cho người dùng khi muốn mở rộng hoặc nâng cấp website của mình.
Ai là người phù hợp để sử dụng Webflow?
Với những ưu điểm nổi bật trên, Webflow phù hợp cho nhiều đối tượng khác nhau, từ những nhà thiết kế web chuyên nghiệp cho đến các doanh nghiệp nhỏ cần xây dựng website của riêng mình mà không mất quá nhiều chi phí cho lập trình viên. Sự dễ dàng trong việc sử dụng và tính năng phong phú khiến Webflow trở thành lựa chọn hàng đầu cho bất kỳ ai muốn gia nhập vào thế giới thiết kế web.
Ưu điểm và nhược điểm của Webflow: Đánh giá chi tiết

Như bất kỳ công cụ nào khác, Webflow cũng tồn tại những ưu điểm và nhược điểm riêng. Việc hiểu rõ những điểm mạnh yếu này sẽ giúp bạn đưa ra quyết định đúng đắn khi chọn lựa nền tảng cho dự án của mình.
Ưu điểm của Webflow
- Dễ sử dụng: Giao diện kéo thả thân thiện với người dùng, không yêu cầu kiến thức lập trình. Người mới có thể nhanh chóng làm quen và bắt đầu thiết kế.
- Tiết kiệm thời gian và chi phí: Không cần thuê lập trình viên hay thiết kế web, bạn có thể tự tay tạo ra sản phẩm của mình trong thời gian ngắn.
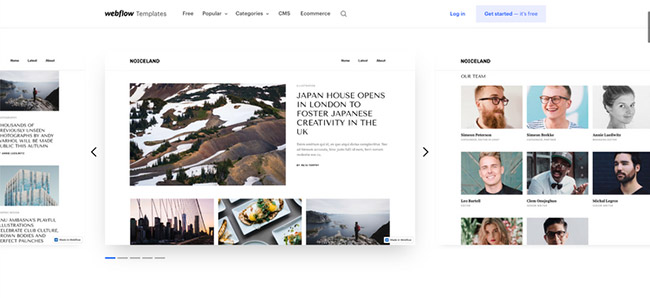
- Thiết kế hiện đại: Webflow cung cấp nhiều mẫu thiết kế đẹp mắt, giúp bạn dễ dàng tạo ra những trang web ấn tượng mà không cần quá nhiều nỗ lực.
Nhược điểm của Webflow
- Giá cả: Mặc dù mang lại giá trị cao, nhưng chi phí đăng ký Webflow có thể khá cao so với một số nền tảng miễn phí hoặc giá rẻ khác. Điều này có thể là một rào cản cho những người mới bắt đầu hoặc doanh nghiệp nhỏ với ngân sách hạn chế.
- Hạn chế về tùy biến: Dù Webflow cung cấp nhiều tính năng và mức độ tùy biến cao, nhưng vẫn có một số giới hạn nhất định so với việc tự tay lập trình các giải pháp hoàn toàn theo ý muốn.
- Đồ họa: Trình soạn thảo văn bản và giao diện đồ họa đôi khi không đáp ứng đủ nhu cầu của những người dùng có yêu cầu thiết kế đồ họa phức tạp.
Hướng dẫn sử dụng Webflow cho người mới bắt đầu: Từ cơ bản đến nâng cao

Bước vào thế giới Webflow có thể khiến nhiều người cảm thấy bỡ ngỡ, nhưng thực tế, việc sử dụng nền tảng này rất đơn giản. Bài viết sau đây sẽ hướng dẫn bạn từng bước để bắt đầu với Webflow.
Bắt đầu với Webflow
- Đăng ký tài khoản: Đầu tiên, bạn cần truy cập vào trang chủ của Webflow và đăng ký tài khoản. Quá trình này khá đơn giản và nhanh chóng.
- Làm quen với giao diện: Sau khi đăng nhập, bạn sẽ được chuyển đến giao diện chính của Webflow. Tại đây, bạn sẽ thấy các công cụ và tính năng cần thiết cho việc thiết kế website.
- Chọn mẫu thiết kế: Webflow cung cấp nhiều mẫu thiết kế sẵn có, giúp bạn tiết kiệm thời gian. Bạn có thể chọn một mẫu và bắt đầu chỉnh sửa theo nhu cầu của mình.
Thiết kế trang web
- Kéo thả phần tử: Sử dụng chức năng kéo thả để thêm các phần tử như văn bản, hình ảnh, nút… vào trang web của bạn. Bạn có thể dễ dàng di chuyển và thay đổi kích thước các phần tử này chỉ bằng vài cú click chuột.
- Tùy chỉnh thiết kế: Sử dụng các công cụ chỉnh sửa để thay đổi màu sắc, font chữ, khoảng cách giữa các phần tử… để tạo ra một thiết kế độc đáo và phù hợp với thương hiệu của bạn.
Quản lý nội dung
- Sử dụng CMS: Nếu bạn muốn thêm nội dung thường xuyên, hãy tận dụng hệ thống quản lý nội dung (CMS) của Webflow. Tạo các bài viết, danh mục và hình ảnh mà không cần biết lập trình.
- Tối ưu hóa SEO: Đừng quên tối ưu hóa website của bạn cho công cụ tìm kiếm. Webflow cung cấp các tính năng tích hợp giúp bạn cải thiện khả năng xuất hiện trên Google.
So sánh Webflow với các công cụ thiết kế web khác: Lựa chọn phù hợp cho dự án của bạn
Trên thị trường hiện nay có nhiều công cụ thiết kế web khác nhau. Bài viết này sẽ so sánh Webflow với một số nền tảng phổ biến để bạn có cái nhìn rõ ràng hơn về sự lựa chọn của mình.
So sánh với WordPress
WordPress là một trong những nền tảng quản lý nội dung phổ biến nhất. Tuy nhiên, nó yêu cầu người dùng có kiến thức về lập trình hoặc phải dùng các plugin/theme để tạo ra website đẹp mắt.
- Khả năng tùy biến: WordPress có một kho plugin khổng lồ, mở rộng khả năng tùy biến. Ngược lại, Webflow có hệ thống khép kín hơn nhưng cũng dễ sử dụng hơn với người mới.
- Chi phí: Webflow có thể đắt hơn nếu bạn cần các tính năng cao cấp, trong khi WordPress có nhiều tùy chọn miễn phí và giá rẻ hơn.
So sánh với các nhà thiết kế web tự do
Nếu bạn đang cân nhắc việc thuê một nhà thiết kế web tự do, hãy xem xét những lợi ích mà Webflow mang lại:
- Chi phí: Thuê một nhà thiết kế có thể tốn kém và mất nhiều thời gian để hoàn thiện. Webflow cho phép bạn tự tay xây dựng website mà không cần chi tiêu quá nhiều.
- Thời gian hoàn thành: Với Webflow, bạn có thể tự tạo và sửa đổi website ngay lập tức, trong khi đó, việc thuê nhà thiết kế có thể mất thời gian chờ đợi.
So sánh với các nền tảng xây dựng website khác (Wix, Squarespace)
Wix và Squarespace cũng là những nền tảng phổ biến cho việc xây dựng website:
- Giao diện: Cả Wix và Squarespace đều có giao diện kéo thả dễ sử dụng. Tuy nhiên, Webflow cung cấp nhiều tính năng tùy biến hơn, đáp ứng nhu cầu phức tạp.
- Khả năng phát triển: Webflow cho phép bạn phát triển và mở rộng website một cách linh hoạt hơn so với Wix và Squarespace, nhưng có thể khó khăn hơn cho những người mới bắt đầu.
Ứng dụng thực tiễn của Webflow trong thiết kế web chuyên nghiệp: Case study và ví dụ
Webflow không chỉ là một công cụ thiết kế, mà còn là nền tảng hỗ trợ các doanh nghiệp và nhà thiết kế tạo ra trang web chất lượng cao. Bài viết này sẽ cung cấp một số ví dụ thực tiễn về cách Webflow đã được áp dụng trong các dự án thiết kế.
Ví dụ 1: Doanh nghiệp khởi nghiệp
Một doanh nghiệp khởi nghiệp trong lĩnh vực công nghệ đã sử dụng Webflow để xây dựng trang web của mình. Nhờ vào khả năng tùy chỉnh linh hoạt và giao diện trực quan, nhóm thiết kế đã tạo ra một website bắt mắt trong thời gian ngắn.
- Kết quả: Website không chỉ thu hút được nhiều khách hàng mà còn giúp doanh nghiệp tăng trưởng doanh thu ngay từ những ngày đầu.
Ví dụ 2: Nhà thiết kế cá nhân
Một nhà thiết kế tự do đã sử dụng Webflow để tạo ra portfolio cá nhân. Nhờ vào việc sử dụng các hiệu ứng tương tác và thiết kế độc đáo, anh ấy đã thành công thu hút sự chú ý của nhiều khách hàng tiềm năng.
- Kết quả: Portfolio của anh đã giúp anh nhận được nhiều dự án lớn hơn và tăng cường danh tiếng trong giới thiết kế.
Ví dụ 3: Cửa hàng trực tuyến
Một cửa hàng bán lẻ đã chuyển sang sử dụng Webflow để xây dựng website thương mại điện tử của mình. Điều này cho phép họ dễ dàng quản lý hàng hóa, đơn hàng và thanh toán trực tuyến.
- Kết quả: Doanh thu của cửa hàng đã tăng vọt nhờ vào giao diện người dùng thân thiện và quy trình thanh toán đơn giản.
Chi phí và kế hoạch giá của Webflow: Lựa chọn gói phù hợp với ngân sách
Khi quyết định sử dụng Webflow, việc hiểu rõ các gói dịch vụ và chi phí liên quan là rất quan trọng. Dưới đây là cái nhìn tổng quan về các gói dịch vụ mà Webflow cung cấp.
Các gói dịch vụ và tính năng
Webflow cung cấp nhiều gói dịch vụ khác nhau để đáp ứng nhu cầu của người dùng, từ cá nhân đến doanh nghiệp lớn. Những gói này thường bao gồm các tính năng cơ bản như thiết kế, CMS, và tối ưu hóa SEO.
- Gói miễn phí: Dành cho những người mới bắt đầu muốn thử nghiệm với nền tảng. Tuy nhiên, gói này có một số giới hạn về tính năng và lưu trữ.
- Gói trả phí: Có nhiều cấp độ từ cá nhân đến doanh nghiệp, mỗi cấp độ cung cấp các tính năng bổ sung như hosting, bảo mật SSL, và hỗ trợ khách hàng.
Lựa chọn gói phù hợp
Khi chọn gói dịch vụ, bạn cần cân nhắc đến ngân sách và nhu cầu của dự án. Nếu bạn là một nhà thiết kế tự do hoặc doanh nghiệp nhỏ, một gói cơ bản có thể sẽ đủ. Nhưng nếu bạn cần nhiều tính năng hơn, hãy xem xét các gói cao cấp hơn.
Đánh giá chi phí
Mặc dù Webflow có giá thành cao hơn so với một số nền tảng khác, nhưng giá trị mà nó mang lại cho việc thiết kế và phát triển website là hoàn toàn xứng đáng. Các tính năng mạnh mẽ và giao diện thân thiện giúp bạn tiết kiệm thời gian và công sức, từ đó giảm thiểu chi phí tổng thể cho dự án.
Kết luận
Qua bài viết này, chúng ta đã cùng tìm hiểu và khám phá nền tảng Webflow – một công cụ thiết kế và xây dựng website đột phá. Từ những khái niệm cơ bản cho đến những tính năng nổi bật, Webflow thực sự là một lựa chọn tuyệt vời cho cả những người mới bắt đầu và các chuyên gia trong lĩnh vực thiết kế web. Với những ưu điểm vượt trội cùng một số nhược điểm cần chú ý, hy vọng rằng bạn sẽ có cái nhìn tổng quát và rõ ràng hơn để đưa ra quyết định phù hợp cho dự án của mình.
