Lazy loading là gì? Đây là một khái niệm quan trọng trong phát triển web hiện đại mà bất kỳ nhà phát triển nào cũng cần nắm vững. Kỹ thuật này không chỉ giúp tăng tốc độ tải trang mà còn cải thiện trải nghiệm người dùng một cách đáng kể.
Lazy Loading Là Gì: Giới Thiệu Khái Niệm Cơ Bản

Lazy loading, hay còn gọi là tải chậm, là một phương pháp tối ưu hóa hiệu suất của websites bằng cách chỉ tải các tài nguyên cần thiết khi chúng thực sự được yêu cầu. Thay vì tải tất cả mọi thứ ngay từ đầu, lazy loading trì hoãn việc tải cho đến khi người dùng tương tác với nội dung đó. Điều này rất hữu ích để giảm thời gian tải trang và tiết kiệm băng thông.
Định Nghĩa Và Nguyên Tắc Hoạt Động
Phương pháp lazy loading giúp người dùng có thể truy cập vào nội dung mà họ cần một cách nhanh chóng, mà không bị chờ đợi tải quá lâu. Khi bạn cuộn xuống trang, chỉ những hình ảnh hoặc video nằm trong vùng nhìn thấy của trình duyệt mới được tải.
Lịch Sử Phát Triển
Khái niệm lazy loading không phải là điều mới mẻ. Nó đã tồn tại từ nhiều năm trước và dần trở nên phổ biến với sự phát triển của các website có nội dung phong phú như hình ảnh, video và đồ họa.
Các Kịch Bản Ứng Dụng
Một số kịch bản điển hình mà lazy loading thường được áp dụng bao gồm các trang thương mại điện tử với nhiều sản phẩm, blog có chứa nhiều hình ảnh minh họa, hoặc các trang web tin tức với video nổi bật.
Cơ Chế Hoạt Động Của Lazy Loading Và Ưu Điểm Nổi Bật

Cơ chế hoạt động của lazy loading khá đơn giản nhưng vô cùng hiệu quả. Đây là một phần quan trọng trong việc tối ưu hóa hiệu suất trang web. Dưới đây là cái nhìn sâu hơn về cách thức hoạt động của nó và những lợi ích mà nó mang lại.
Nguyên Tắc Cơ Bản Của Lazy Loading
Khi một trang web được tải, các tài nguyên như hình ảnh và video sẽ chỉ được tải khi chúng trở thành phần hiển thị trên màn hình. Điều này giúp giảm tải trọng ban đầu của trang và cải thiện tốc độ tải.
Các Bước Thực Hiện
Trước tiên, hệ thống sẽ nhận diện các phần tử cần tải chậm. Sau đó, khi người dùng cuộn xuống và các phần tử đó vào vùng nhìn thấy, hệ thống sẽ bắt đầu tải tài nguyên đó.
Lợi Ích Chính Của Lazy Loading
Lợi ích lớn nhất mà lazy loading mang lại chính là tăng tốc độ tải trang. Khi chỉ tải những tài nguyên cần thiết, thời gian tải trang sẽ giảm đáng kể, đặc biệt trên các thiết bị di động nơi băng thông hạn chế.
Ứng Dụng Lazy Loading Trong Phát Triển Web Hiện Đại

Trong môi trường phát triển web hiện nay, lazy loading đã trở thành một kỹ thuật quen thuộc và cần thiết. Vậy nó được ứng dụng như thế nào trong thực tế?
Áp Dụng Trong Thiết Kế Website
Các nhà thiết kế thường sử dụng lazy loading cho hình ảnh và video trong các website thương mại điện tử hoặc blogs. Nhờ vậy, người dùng có thể dễ dàng tìm thấy nội dung mà họ muốn mà không phải chờ đợi lâu.
Tối Ưu Hóa Trải Nghiệm Người Dùng
Bằng cách sử dụng lazy loading, các nhà phát triển có thể tạo ra trải nghiệm người dùng tốt hơn. Người dùng sẽ không cảm thấy khó chịu khi trang tải chậm, từ đó tăng mức độ hài lòng và giữ chân khách hàng lâu hơn.
Ví Dụ Minh Họa
Nhiều trang web tin tức lớn hiện nay sử dụng lazy loading cho video. Khi người dùng nhấp vào nút phát video, video mới được tải, giúp tiết kiệm băng thông cho những người chỉ đang đọc bài viết.
Thực Hiện Lazy Loading: Hướng Dẫn Chi Tiết Và Ví Dụ Minh Họa
Việc thực hiện lazy loading không hề khó khăn nếu bạn nắm rõ các bước cơ bản. Có nhiều phương pháp để áp dụng lazy loading trên website của bạn.
Phương Pháp Thủ Công Bằng JavaScript
Nếu bạn muốn kiểm soát hoàn toàn quá trình tải tài nguyên, bạn có thể tự viết mã JavaScript. Điều này cho phép bạn quản lý từng phần tử và tối ưu hóa hiệu suất theo ý muốn.
Sử Dụng Thư Viện JavaScript
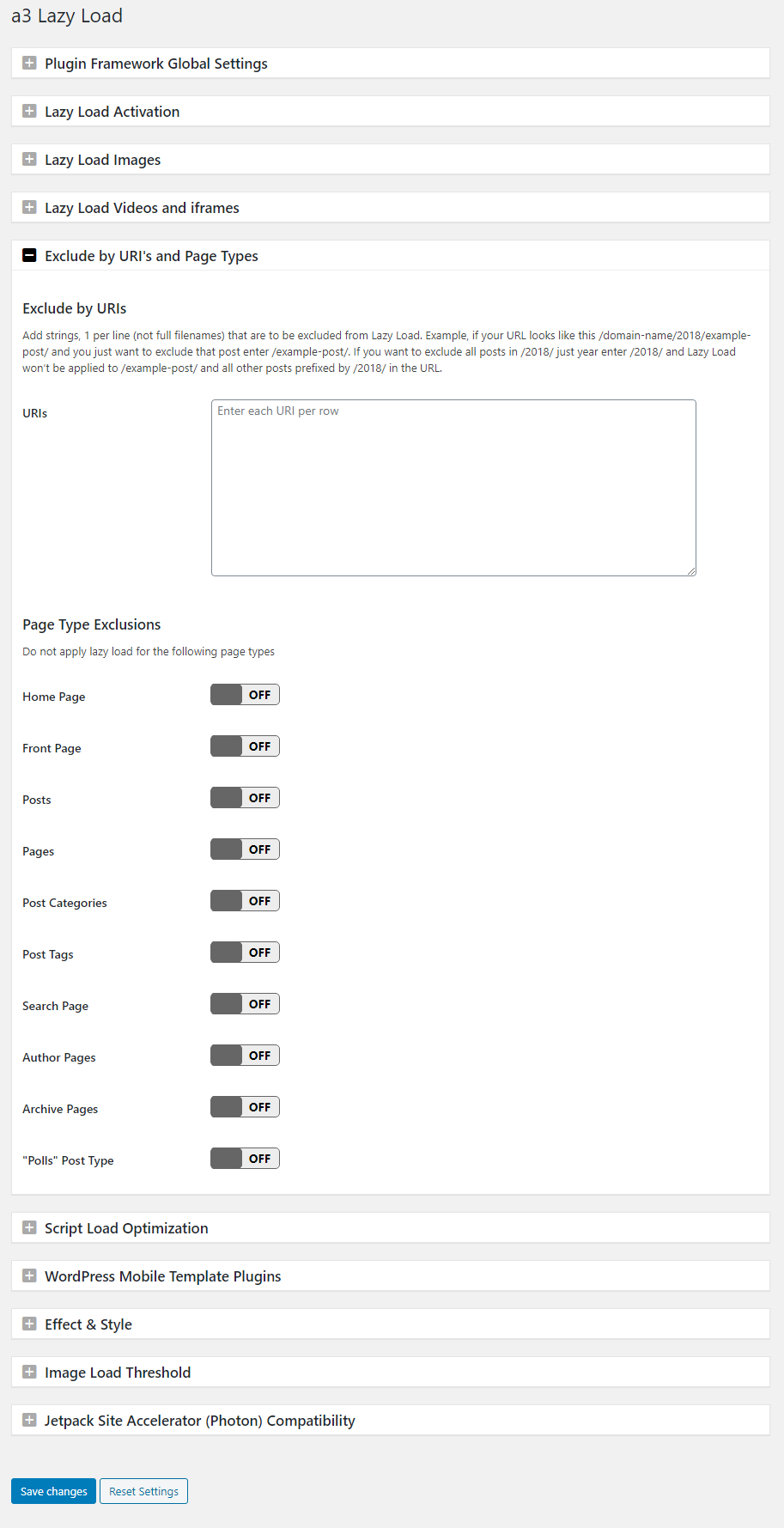
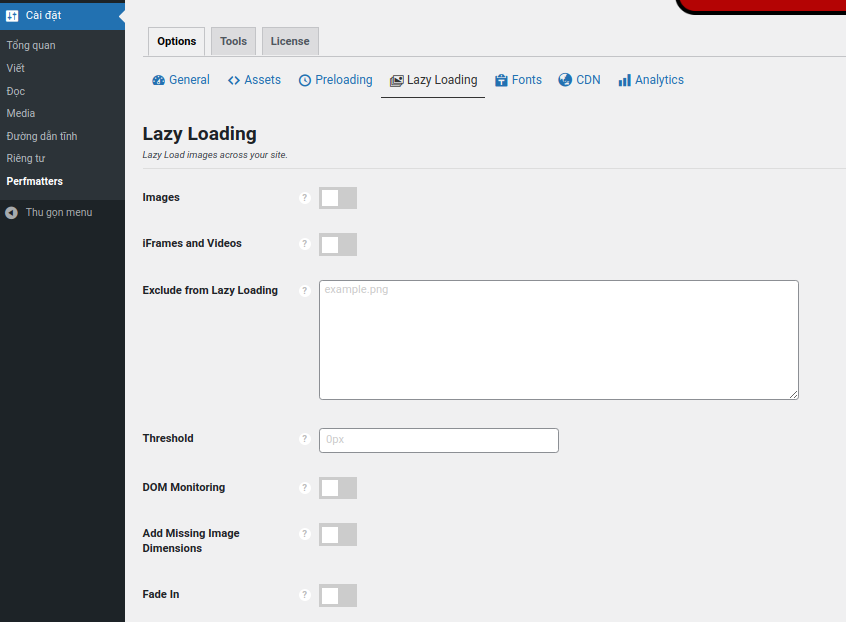
Hiện nay, có nhiều thư viện hỗ trợ lazy loading như LazySizes hay Lozad.js. Những thư viện này giúp bạn dễ dàng tích hợp lazy loading vào website mà không cần phải viết mã từ đầu.
Hướng Dẫn Cụ Thể
Để thực hiện lazy loading, bạn có thể dùng mã sau:
const images = document.querySelectorAll('img[data-src]');
const options = {
root: null,
rootMargin: '0px',
threshold: 0.1
};
const observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
const img = entry.target;
img.src = img.dataset.src;
observer.unobserve(img);
}
});
}, options);
images.forEach(image => {
observer.observe(image);
});Mã này sẽ tải hình ảnh chỉ khi chúng nằm trong vùng nhìn thấy của trình duyệt.
So Sánh Lazy Loading Với Các Phương Pháp Khác: Ưu Nhược Điểm
Ngoài lazy loading, còn có nhiều phương pháp khác để cải thiện tốc độ tải trang. Tuy nhiên, mỗi phương pháp đều có ưu và nhược điểm riêng.
Ưu Điểm Của Lazy Loading
- Tăng Tốc Độ Tải Trang: Đây là lợi ích lớn nhất khi sử dụng lazy loading.
- Giảm Băng Thông: Tiết kiệm tài nguyên cho cả người dùng và máy chủ.
Nhược Điểm Cần Lưu Ý
- Độ Phức Tạp: Việc tích hợp lazy loading có thể yêu cầu kiến thức lập trình chuyên sâu.
- Khả Năng Tương Thích: Không phải tất cả các trình duyệt đều hỗ trợ lazy loading một cách hoàn hảo.
So Sánh Với Phương Pháp Khác
Các phương pháp như tải đồng bộ hoặc tải bất đồng bộ đều có điểm mạnh riêng, tuy nhiên, lazy loading vẫn là lựa chọn phổ biến nhất cho các trang web hiện đại vì tính linh hoạt và thuộc tính tối ưu hóa hiệu suất.
Tối Ưu Hóa Hiệu Suất Website Bằng Lazy Loading: Những Lưu Ý Quan Trọng
Để đảm bảo lazy loading hoạt động hiệu quả và không gây ra vấn đề trở ngại cho SEO, có một số lưu ý quan trọng mà bạn cần nắm rõ.
Đảm Bảo Nội Dung Được Truy Cập
Khi sử dụng lazy loading, hãy chắc chắn rằng nội dung vẫn có thể được truy cập bởi công cụ tìm kiếm. Điều này giúp tăng khả năng index và crawl nội dung hiệu quả hơn.
Quản Lý Đúng Cách
Cần phải quản lý các sự kiện tải xong của các tài nguyên để tránh hiện tượng lỗi hoặc render không đúng. Việc này không chỉ giữ cho trang hoạt động mượt mà mà còn bảo vệ trải nghiệm người dùng.
Kiểm Tra Tương Thích Trình Duyệt
Trước khi triển khai lazy loading, hãy kiểm tra xem liệu nó có tương thích với các trình duyệt mà người dùng thường dùng hay không. Điều này giúp đảm bảo mọi người đều có trải nghiệm tốt nhất.
Kết luận
Lazy loading là một kỹ thuật tối ưu hóa hiệu suất website quan trọng trong thời đại hiện đại. Nó không chỉ giúp tăng tốc độ tải trang mà còn nâng cao trải nghiệm người dùng một cách đáng kể. Việc áp dụng lazy loading một cách hiệu quả sẽ giúp các nhà phát triển tạo ra những trang web nhanh chóng, tiết kiệm băng thông và đáp ứng nhu cầu ngày càng cao của người dùng.
