Trong thế giới phát triển mạnh mẽ của thiết kế website, plugin thiết kế giao diện WordPress đã trở thành một trong những công cụ quan trọng nhất giúp người dùng dễ dàng tạo dựng các trang web đẹp mắt và chuyên nghiệp. Với sự phong phú về tính năng cùng khả năng tùy chỉnh linh hoạt, plugin này không chỉ dành riêng cho những lập trình viên có kinh nghiệm mà còn mở ra cơ hội cho những người mới bắt đầu tham gia vào lĩnh vực thiết kế web.
Tổng quan về Plugin Thiết kế Giao diện WordPress

Plugin thiết kế giao diện WordPress được xem như là những phần mềm bổ sung cho hệ thống quản lý nội dung WordPress. Chúng được viết bằng ngôn ngữ PHP và cho phép người dùng tùy chỉnh giao diện website một cách dễ dàng mà không cần kiến thức lập trình sâu rộng.
Một trong những điều hấp dẫn nhất khi sử dụng plugin thiết kế giao diện chính là việc tiết kiệm thời gian và chi phí. So với việc tự viết mã từ đầu, cài đặt và sử dụng plugin mang lại sự thuận tiện đáng kể. Điều này đặc biệt hữu ích cho những ai không có kỹ năng lập trình nhưng vẫn muốn sở hữu một trang web mang tính thẩm mỹ cao.
Ngoài ra, việc sử dụng các plugin này cũng mang lại lợi ích về tính linh hoạt và khả năng tùy biến cao. Nhiều plugin cho phép bạn thay đổi không chỉ màu sắc và font chữ mà còn cả bố cục, hình ảnh và các phần tử khác trên trang web. Điều này giúp bạn tạo ra những sản phẩm độc đáo, phù hợp với thương hiệu của mình.
Lợi ích của việc sử dụng plugin thiết kế giao diện
Việc sử dụng plugin thiết kế giao diện không chỉ giúp tiết kiệm thời gian mà còn mang đến nhiều lợi ích khác:
- Dễ dàng cập nhật và bảo trì: Các nhà phát triển thường xuyên cập nhật plugin để khắc phục lỗi và cải thiện hiệu năng, giúp website của bạn luôn duy trì trạng thái tốt nhất.
- Hỗ trợ cộng đồng lớn: Mỗi plugin đều đi kèm với một cộng đồng người dùng sôi động, nơi bạn có thể tìm kiếm giải pháp cho các vấn đề mà mình gặp phải.
- Tính năng đa dạng: Plugin thiết kế giao diện thường cung cấp nhiều tính năng, từ việc tạo slider, thư viện ảnh cho đến các biểu mẫu liên hệ chuyên nghiệp.
Phân loại và chức năng của các Plugin Thiết kế Giao diện WordPress

Thế giới plugin thiết kế giao diện WordPress rất phong phú và đa dạng. Chúng có thể được phân loại theo nhiều tiêu chí khác nhau, từ chức năng cho đến cách sử dụng. Dưới đây là một số loại plugin nổi bật có thể hỗ trợ bạn trong quá trình thiết kế giao diện website.
Plugin xây dựng trang (Page Builder)
Đây là loại plugin phổ biến nhất trong kho ứng dụng của WordPress. Các plugin xây dựng trang cho phép bạn tạo và chỉnh sửa các trang web một cách trực quan thông qua giao diện kéo thả (drag-and-drop). Một số plugin nổi bật trong nhóm này bao gồm Elementor, Beaver Builder, Divi và Visual Composer.
Các plugin này cho phép bạn xây dựng layout phức tạp, tùy chỉnh từng yếu tố nhỏ trên trang và dễ dàng quản lý nội dung. Việc tạo ra các trang đích thu hút không còn là điều xa vời đối với những ai không có kinh nghiệm lập trình.
Plugin tùy chỉnh theme
Loại plugin này tập trung vào việc thay đổi các yếu tố thiết kế cơ bản của theme, như màu sắc, font chữ, logo và menu. Một số plugin ví dụ là Customizer, Customize Widgets và Theme Options.
Chúng rất hữu ích nếu bạn muốn tinh chỉnh theme hiện có mà không cần phải sửa đổi mã nguồn. Bạn có thể thực hiện những thay đổi nhỏ để làm cho website của mình trở nên nổi bật hơn và phù hợp với phong cách của thương hiệu.
Plugin tạo slider
Những plugin này giúp bạn tạo ra các slider hình ảnh hoặc video hấp dẫn, thu hút sự chú ý của người dùng. Revolution Slider, LayerSlider và MetaSlider là những ví dụ tiêu biểu trong danh sách này.
Với những hiệu ứng chuyển cảnh ấn tượng, các slider sẽ giúp lôi cuốn khách truy cập, đồng thời cung cấp thông tin một cách sinh động và dễ hiểu hơn.
Plugin quản lý thư viện ảnh
Việc trình bày ảnh một cách chuyên nghiệp rất quan trọng trong thiết kế web. Các plugin như Envira Gallery và NextGEN Gallery giúp bạn tạo ra các thư viện ảnh đẹp mắt, dễ dàng sắp xếp và quản lý nội dung hình ảnh.
Bạn có thể tạo ra các album, slideshow hay các bảng ảnh hấp dẫn mà không cần quá nhiều nỗ lực. Điều này không chỉ giúp nâng cao trải nghiệm người dùng mà còn góp phần làm cho website của bạn trở nên ấn tượng hơn.
Hướng dẫn lựa chọn Plugin Thiết kế Giao diện WordPress phù hợp

Khi lựa chọn plugin thiết kế giao diện WordPress, bạn cần cân nhắc nhiều yếu tố để đảm bảo rằng plugin đó phù hợp với nhu cầu và mục tiêu của dự án.
Xác định yêu cầu của dự án
Trước tiên, hãy xác định rõ mục tiêu và chức năng của website bạn muốn xây dựng. Nếu chỉ cần một trang web đơn giản, bạn không cần phải sử dụng những plugin quá phức tạp.
Ngược lại, nếu bạn có kế hoạch tạo ra một trang web thương mại điện tử hoặc một blog với nhiều tính năng tương tác, bạn sẽ cần lựa chọn những plugin mạnh mẽ và đáp ứng đủ tiêu chuẩn.
So sánh các tính năng của plugin
Mỗi plugin sẽ có những tính năng và ưu điểm riêng. Hãy so sánh kỹ càng giữa các plugin khác nhau để tìm ra những gì phù hợp nhất với nhu cầu của bạn.
Điều này bao gồm việc kiểm tra khả năng tùy chỉnh, tính dễ sử dụng của giao diện và khả năng tích hợp với các plugin khác. Đừng quên xem xét cả doanh thu và đánh giá của người dùng để có cái nhìn tổng quan hơn.
Kiểm tra khả năng tương thích
Một vấn đề quan trọng là đảm bảo plugin bạn chọn tương thích với phiên bản WordPress và theme mà bạn đang sử dụng. Việc sử dụng plugin không tương thích có thể gây ra nhiều trục trặc và lỗi không mong muốn cho website.
Hãy đọc kỹ thông tin mà nhà phát triển cung cấp trước khi quyết định cài đặt.
So sánh các Plugin Thiết kế Giao diện WordPress phổ biến
Khi đã xác định được nhu cầu và tính năng cần có, bạn có thể tiến hành so sánh một số plugin thiết kế giao diện WordPress phổ biến hiện nay. Đây là một bước quan trọng để đảm bảo rằng bạn sẽ chọn được công cụ phù hợp cho dự án của mình.
Elementor vs. Beaver Builder
Cả hai plugin này đều rất phổ biến và có rất nhiều tính năng mạnh mẽ. Elementor nổi bật với giao diện thân thiện, dễ sử dụng và khả năng tùy chỉnh cao. Nó có nhiều mẫu có sẵn giúp bạn bắt đầu nhanh chóng.
Trong khi đó, Beaver Builder cũng cung cấp một giao diện kéo thả dễ sử dụng, nhưng lại thiên về tính ổn định và tốc độ tải trang. Nếu bạn là người mới bắt đầu, Elementor có thể là lựa chọn tốt hơn, nhưng nếu bạn đang tìm kiếm một giải pháp giàu tính năng và hiệu suất tối ưu, Beaver Builder là sự lựa chọn phù hợp.
Divi vs. Visual Composer
Divi là một trong những plugin mạnh mẽ nhất hiện nay, với hàng nghìn mẫu thiết kế sẵn có và bộ công cụ tùy chỉnh mạnh mẽ. Bên cạnh đó, Visual Composer cũng có ưu điểm tương tự, nhưng lại cung cấp nhiều tùy chọn hơn cho những người muốn có thêm khả năng tùy biến.
Tuy nhiên, Divi thường được ưa chuộng hơn vì giao diện đơn giản và dễ sử dụng. Cả hai đều có phiên bản trả phí với nhiều tính năng nổi bật, phù hợp cho các nhà thiết kế web chuyên nghiệp.
Revolution Slider vs. LayerSlider
Khi nói đến việc tạo slider, Revolution Slider và LayerSlider đều là những công cụ mạnh mẽ. Revolution Slider nổi bật với nhiều hiệu ứng đặc biệt và khả năng tùy chỉnh mạnh mẽ, trong khi LayerSlider lại tập trung vào việc cung cấp một giao diện dễ sử dụng.
Nếu bạn cần tạo ra những slider phức tạp với nhiều hiệu ứng chuyển động hấp dẫn, Revolution Slider có thể là lựa chọn tốt nhất. Tuy nhiên, nếu bạn chỉ cần một slider đơn giản và dễ dàng thao tác, LayerSlider sẽ đáp ứng đủ nhu cầu của bạn.
Các bước cài đặt và cấu hình Plugin Thiết kế Giao diện WordPress
Việc cài đặt plugin thiết kế giao diện WordPress rất đơn giản và không tốn nhiều thời gian. Dưới đây là các bước hướng dẫn cụ thể để bạn có thể thực hiện một cách dễ dàng.
Truy cập vào kho plugin
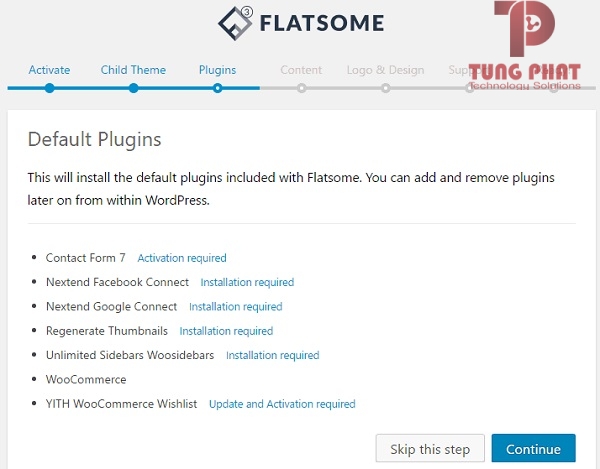
Đầu tiên, bạn cần đăng nhập vào bảng điều khiển WordPress của mình. Sau đó, hãy truy cập vào mục Plugin và chọn Thêm mới. Tại đây, bạn sẽ thấy nhiều plugin khác nhau được liệt kê.
Tìm kiếm plugin
Sử dụng ô tìm kiếm để nhập tên plugin mà bạn muốn cài đặt. Khi tìm thấy plugin mong muốn, bạn chỉ cần nhấp vào nút “Cài đặt”.
Cài đặt và kích hoạt
Sau khi cài đặt, bạn sẽ thấy một nút Kích hoạt. Nhấn vào nút này để bắt đầu sử dụng plugin. Lúc này, bạn có thể tùy chỉnh giao diện website của mình theo ý muốn thông qua các tùy chọn mà plugin cung cấp.
Chi tiết của mỗi plugin có thể khác nhau, vì vậy bạn nên tham khảo hướng dẫn sử dụng đi kèm của từng plugin để nắm rõ các tính năng và cách sử dụng hiệu quả.
Khắc phục sự cố và tối ưu hiệu suất khi sử dụng Plugin Thiết kế Giao diện WordPress
Khi sử dụng plugin thiết kế giao diện WordPress, rất có thể bạn sẽ gặp phải một số vấn đề ảnh hưởng đến hiệu suất của website. Dưới đây là một số mẹo để tối ưu hóa hiệu suất và khắc phục sự cố khi sử dụng plugin.
Sử dụng plugin cần thiết
Một trong những nguyên nhân chủ yếu dẫn đến việc làm chậm website chính là việc sử dụng quá nhiều plugin. Để tối ưu hóa hiệu suất, bạn chỉ nên sử dụng những plugin thật sự cần thiết cho website của mình.
Điều này không chỉ giúp giảm tải cho server mà còn giúp dễ dàng quản lý nội dung hơn.
Vô hiệu hóa hoặc xóa bỏ plugin không sử dụng
Nếu bạn không còn sử dụng một plugin nào đó, hãy vô hiệu hóa hoặc xóa bỏ nó để giảm tải cho hệ thống. Điều này sẽ giúp tăng tốc độ tải trang và cung cấp trải nghiệm người dùng tốt hơn.
Theo dõi hiệu suất website
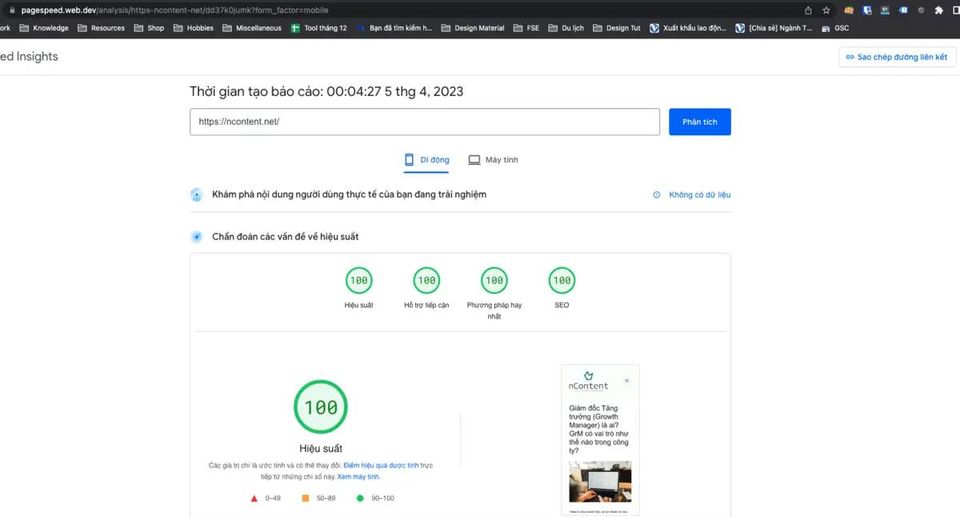
Sử dụng các công cụ theo dõi tốc độ tải trang để xác định plugin nào đang gây ảnh hưởng đến hiệu suất của website. Những công cụ như Google PageSpeed Insights hoặc GTmetrix sẽ giúp bạn có cái nhìn tổng quan về tình trạng website của mình và đưa ra hướng điều chỉnh hợp lý.
Kết luận
Trên đây là một cái nhìn tổng quan về plugin thiết kế giao diện WordPress, từ các loại plugin khác nhau cho đến cách lựa chọn, cài đặt và tối ưu hóa chúng. Qua bài viết, hy vọng bạn đã có thêm những kiến thức cần thiết để có thể tự tay tạo dựng cho mình một trang web ấn tượng và chuyên nghiệp. Hãy nhớ rằng, việc chọn đúng plugin phù hợp không chỉ giúp bạn tiết kiệm thời gian mà còn cải thiện hiệu suất của website, mang đến trải nghiệm tốt nhất cho người dùng.
