Schema là gì? Đây là một câu hỏi mà nhiều người làm trong lĩnh vực marketing kỹ thuật số và quản lý website đang tìm kiếm câu trả lời. Trong bối cảnh cạnh tranh ngày càng gay gắt trên môi trường trực tuyến, việc tối ưu hóa công cụ tìm kiếm (SEO) là yếu tố quyết định thành công cho bất kỳ website nào. Bài viết này sẽ mang đến cái nhìn sâu sắc về Schema Markup và những lợi ích to lớn mà nó đem lại cho SEO.
Tổng quan về Schema và tầm quan trọng của nó trong SEO

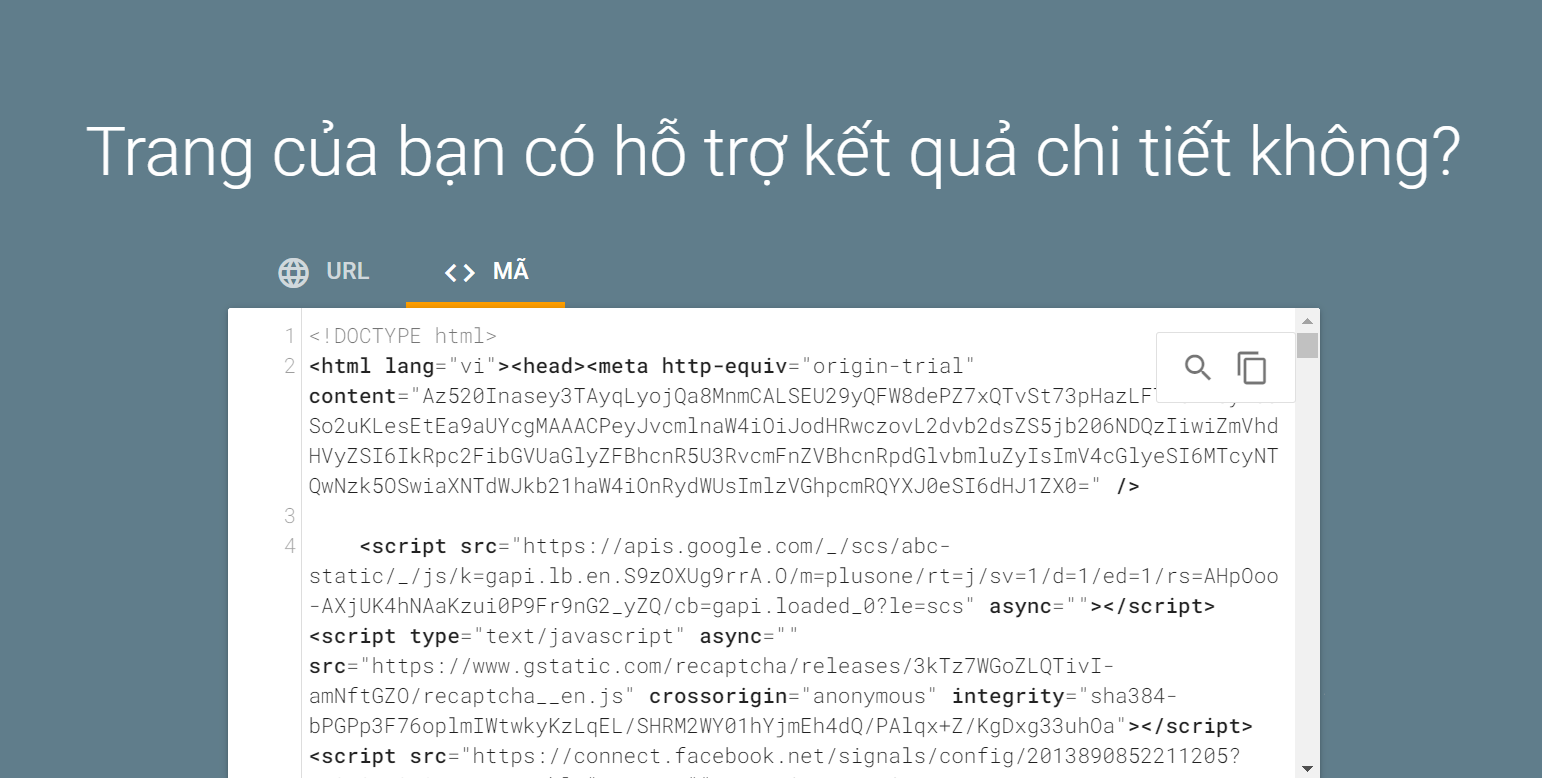
Trước tiên, chúng ta cần hiểu rõ hơn về Schema và vai trò của nó trong SEO. Schema Markup là một loại mã HTML cung cấp thông tin bổ sung cho các công cụ tìm kiếm về nội dung trên trang web của bạn. Điều này giúp các bot tìm kiếm có thể hiểu rõ hơn về nội dung, cấu trúc và mục đích của trang web.
Một trong những lợi ích nổi bật của Schema là khả năng cải thiện thứ hạng tìm kiếm. Khi các công cụ tìm kiếm có thêm thông tin chi tiết về nội dung của bạn, khả năng cao hơn rằng họ sẽ xếp hạng trang của bạn tốt hơn trong kết quả tìm kiếm. Một khi thứ hạng được cải thiện, lưu lượng truy cập vào website của bạn cũng sẽ tăng lên, tạo ra nhiều cơ hội hơn cho việc chuyển đổi khách hàng.
Lợi ích tiếp theo mà Schema mang lại chính là việc tạo ra các đoạn trích nổi bật (rich snippets). Những đoạn trích này không chỉ giúp hiển thị thông tin như hình ảnh, đánh giá sao hay giá cả, mà còn thu hút sự chú ý của người dùng, dẫn đến tỷ lệ click-through (CTR) tăng đáng kể. Điều này rất quan trọng bởi vì CTR cao đồng nghĩa với việc nhiều người dùng nhấp vào liên kết của bạn hơn, từ đó nâng cao khả năng chuyển đổi.
Định nghĩa Schema Markup
Schema Markup là ngôn ngữ đánh dấu dữ liệu giúp các công cụ tìm kiếm phân tích và trình bày thông tin trang web một cách chính xác. Nó cũng có thể nghĩ như một bản hướng dẫn dành riêng cho các bot tìm kiếm. Nội dung trên website được đánh dấu sẽ dễ dàng hơn để khám phá và hiểu, giúp làm nổi bật các yếu tố quan trọng trong nội dung.
Điều thú vị là Schema.org – nơi chứa tất cả các loại Schema khác nhau – đã được hợp tác phát triển giữa nhiều công cụ tìm kiếm lớn như Google, Bing, Yahoo và Yandex. Ngôn ngữ này sử dụng các thẻ ngữ nghĩa (semantic tags) để mô tả loại dữ liệu khác nhau, từ sản phẩm, bài viết blog cho đến sự kiện, con người và nhiều hơn nữa.
Tầm quan trọng của Schema trong tối ưu hóa tìm kiếm
Việc sử dụng Schema không chỉ đơn giản là một lựa chọn; nó là một phần không thể thiếu trong chiến lược SEO hiện đại. Công cụ tìm kiếm ngày càng ưu tiên các trang web có nội dung rõ ràng và có tổ chức. Sử dụng Schema giúp cung cấp thông tin có cấu trúc rõ ràng, điều này trở nên quan trọng hơn khi các thuật toán của các công cụ tìm kiếm ngày càng tinh vi hơn.
Ngoài ra, việc tích hợp Schema không chỉ mang lại lợi ích cho công cụ tìm kiếm mà còn cải thiện trải nghiệm người dùng. Chẳng hạn, khi người dùng tìm kiếm thông tin cụ thể trên Google, họ có thể thấy ngay thông tin mà họ cần mà không cần phải nhấp vào trang web. Điều này không chỉ giúp đáp ứng nhanh chóng nhu cầu của người dùng mà còn góp phần tạo dựng uy tín cho website của bạn.
Các loại Schema markup phổ biến và ứng dụng thực tiễn

Có rất nhiều loại Schema mà bạn có thể sử dụng tùy thuộc vào nội dung và mục đích của website. Mỗi loại Schema đều phục vụ cho một mục tiêu cụ thể và có thể giúp cải thiện SEO theo nhiều cách khác nhau.
Schema Article
Loại Schema này thường được sử dụng cho các bài viết blog, tin tức và nội dung tương tự. Với Schema Article, bạn có thể cung cấp thông tin về tác giả, ngày đăng, thời gian đọc và nhiều hơn nữa. Điều này không chỉ giúp người dùng dễ dàng nhận diện nội dung mà còn giúp các công cụ tìm kiếm hiểu rõ hơn về văn phong và chất lượng bài viết.
Chẳng hạn, nếu bạn là một blogger hoặc nhà báo, việc sử dụng Schema Article có thể giúp bạn nổi bật hơn trong các kết quả tìm kiếm, từ đó thu hút được nhiều người xem hơn. Các đoạn trích nổi bật từ bài viết của bạn có thể có hình ảnh hoặc đánh giá, làm cho nó hấp dẫn hơn trong mắt người dùng.
Schema Product
Schema Product là một trong những loại Schema phổ biến nhất, đặc biệt đối với các trang thương mại điện tử. Loại Schema này cho phép bạn cung cấp thông tin chi tiết về sản phẩm, bao gồm giá cả, hình ảnh, mô tả sản phẩm, đánh giá và nhiều yếu tố khác.
Khi người dùng tìm kiếm một sản phẩm cụ thể, thông tin được cấu trúc từ Schema Product có thể giúp sản phẩm của bạn xuất hiện nổi bật hơn trong kết quả tìm kiếm. Điều này không chỉ giúp tăng tỷ lệ nhấp chuột mà còn giúp tăng doanh số bán hàng khi người tiêu dùng có thể dễ dàng nhận biết thông tin mà họ cần.
Schema LocalBusiness
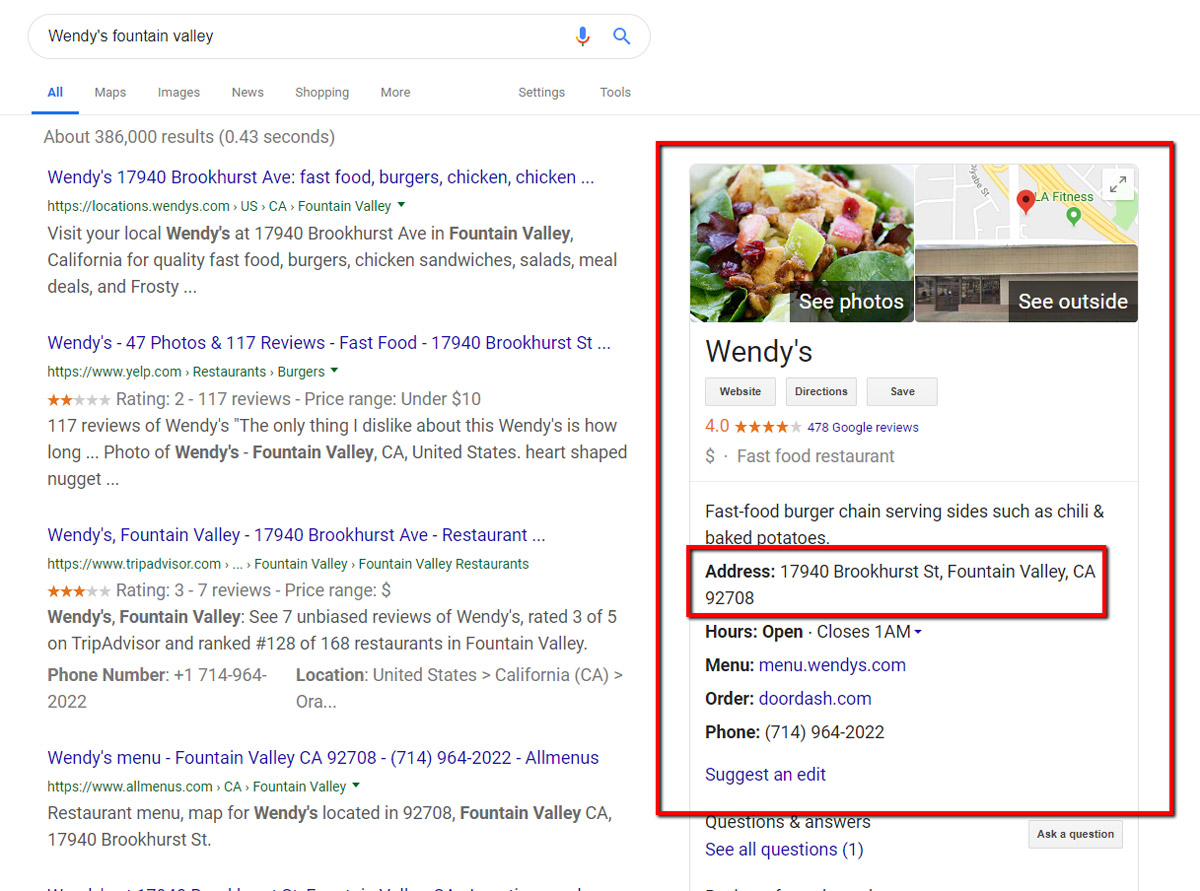
Nếu bạn điều hành một doanh nghiệp địa phương, việc triển khai Schema LocalBusiness là cực kỳ quan trọng. Loại Schema này cung cấp thông tin thiết yếu về doanh nghiệp của bạn như địa chỉ, số điện thoại, giờ mở cửa và nhiều thông tin quan trọng khác.
Điều này rất hữu ích cho SEO địa phương, vì người dân thường tìm kiếm các dịch vụ gần họ. Việc hiển thị thông tin đầy đủ và rõ ràng qua Schema LocalBusiness có thể giúp bạn thu hút được nhiều khách hàng hơn từ các tìm kiếm địa phương.
Schema Event
Đối với các tổ chức hoặc cá nhân thường xuyên tổ chức sự kiện, việc sử dụng Schema Event sẽ giúp cung cấp thông tin chi tiết về ngày tháng, địa điểm, giá vé và nhiều thông tin liên quan khác. Điều này giúp người sử dụng dễ dàng nắm bắt thông tin về sự kiện mà họ quan tâm mà không cần phải tìm kiếm thông tin trên nhiều nguồn khác nhau.
Việc sử dụng Schema Event không chỉ có lợi cho người dùng mà còn giúp các công cụ tìm kiếm hiểu rõ hơn về sự kiện mà bạn đang tổ chức, từ đó nâng cao khả năng hiển thị trong các kết quả tìm kiếm.
Cách triển khai Schema markup trên website hiệu quả

Triển khai Schema Markup trên website có thể trở thành một nhiệm vụ dễ dàng nếu bạn biết rõ cách thực hiện. Dưới đây là một số phương pháp phổ biến để tích hợp Schema vào trang web của bạn.
JSON-LD
JSON-LD (JavaScript Object Notation for Linked Data) là phương pháp được khuyến nghị nhất bởi Google. Phương pháp này cực kỳ dễ dàng triển khai và thường được tích hợp vào phần của trang HTML. Bạn chỉ cần đặt đoạn mã JSON-LD vào thẻ , và mọi thứ sẽ hoạt động mượt mà.
Một trong những lý do JSON-LD được ưa chuộng là tính linh hoạt và khả năng tương thích cao với các hệ thống hiện tại. Việc bảo trì và cập nhật mã cũng dễ dàng hơn so với các phương pháp khác. Nếu bạn muốn cải thiện hiệu suất SEO của mình mà không cần thay đổi quá nhiều cấu trúc trang, hãy nghĩ đến việc sử dụng JSON-LD.
Microdata
Microdata là một phương pháp khác để triển khai Schema markup. Khác với JSON-LD, Microdata yêu cầu bạn nhúng các thuộc tính vào mã HTML của trang. Dù có thể phức tạp hơn, Microdata vẫn được nhiều người ưa chuộng và có thể mang lại hiệu quả cao khi được triển khai đúng cách.
Tuy nhiên, việc nhúng Microdata có thể gây khó khăn trong quá trình bảo trì trang web. Nếu bạn có kế hoạch thay đổi hoặc nâng cấp nội dung thường xuyên, việc sử dụng Microdata có thể không phải là lựa chọn tối ưu nhất.
RDFa
RDFa (Resource Description Framework in Attributes) là một phương pháp ít phổ biến hơn nhưng vẫn được một số người sử dụng. Phương pháp này tương tự như Microdata nhưng sử dụng các thuộc tính đặc biệt trong mã HTML. Tuy nhiên, RDFa không được Google khuyến cáo như JSON-LD và Microdata.
Nếu bạn chưa quen thuộc với việc triển khai Schema, tôi khuyên bạn nên tránh sử dụng RDFa và tập trung vào hai phương pháp chính là JSON-LD và Microdata. Điều quan trọng là bạn phải chọn phương pháp phù hợp với nền tảng và khả năng kỹ thuật của mình.
Lợi ích của việc sử dụng Schema đối với thứ hạng tìm kiếm và trải nghiệm người dùng
Nhiều người vẫn đang thắc mắc về việc sử dụng Schema có thực sự đem lại lợi ích cho SEO hay không. Thực tế là Schema không chỉ giúp cải thiện thứ hạng tìm kiếm mà còn mang lại nhiều trải nghiệm tốt hơn cho người dùng.
Cải thiện thứ hạng tìm kiếm
Như đã đề cập trước đó, việc sử dụng Schema giúp cung cấp thông tin có cấu trúc, giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web. Điều này dẫn đến việc cải thiện thứ hạng tìm kiếm trong kết quả tìm kiếm.
Khi người dùng tìm kiếm thông tin, họ có xu hướng nhấp vào các liên kết có đoạn trích nổi bật (rich snippets) vì chúng cung cấp thông tin mà họ cần ở một mức độ sâu hơn. Nếu website của bạn có thông tin Schema được tích hợp, khả năng cao là website của bạn sẽ xuất hiện trong các đoạn trích nổi bật này, từ đó tăng khả năng nhấp chuột và lưu lượng truy cập.
Tăng tỷ lệ Click-Through Rate (CTR)
Tỷ lệ nhấp chuột (CTR) là một chỉ số quan trọng trong SEO. Khi sử dụng Schema để tạo ra các đoạn trích nổi bật, bạn sẽ thu hút được nhiều người dùng hơn tới trang web của mình. Những đoạn trích này không chỉ giúp hiển thị thông tin bổ sung mà còn mang lại cảm giác tin cậy cho người dùng.
Khi người dùng thấy rằng trang của bạn cung cấp thông tin rõ ràng và có cấu trúc tốt, họ sẽ có xu hướng nhấp vào liên kết của bạn hơn là các liên kết khác. Từ đó, tỷ lệ CTR của bạn sẽ tăng lên, đóng góp vào sự gia tăng tổng thể trong lưu lượng truy cập và tương tác với trang web.
Cải thiện trải nghiệm người dùng
Cuối cùng, việc sử dụng Schema không chỉ mang lại lợi ích cho SEO mà còn cải thiện trải nghiệm người dùng. Khi bạn cung cấp thông tin rõ ràng và có tổ chức, người dùng sẽ dễ dàng tìm kiếm và hiểu nội dung trang web của bạn hơn. Điều này không chỉ giúp nâng cao sự hài lòng của người dùng mà còn giữ chân khách hàng lâu dài.
Với một trải nghiệm người dùng tốt, khả năng chuyển đổi sẽ tăng lên. Người dùng sẽ cảm thấy thoải mái hơn khi duyệt qua trang của bạn và có xu hướng quay lại nhiều lần hơn. Do đó, đầu tư vào Schema không chỉ là đầu tư vào SEO mà còn là đầu tư vào xây dựng một trải nghiệm người dùng tuyệt vời.
Công cụ và phương pháp kiểm tra tính hợp lệ của Schema markup
Sau khi triển khai Schema Markup, việc kiểm tra tính hợp lệ của nó là vô cùng quan trọng. Nếu có bất kỳ lỗi nào trong mã, nó có thể làm giảm hiệu quả của việc tối ưu hóa SEO. Dưới đây là một số công cụ hữu ích mà bạn có thể sử dụng để kiểm tra Schema.
Google Rich Results Test
Công cụ kiểm tra kết quả phong phú (Rich Results Test) của Google là một trong những công cụ mạnh mẽ nhất mà bạn có thể sử dụng để kiểm tra Schema Markup. Công cụ này cho phép bạn nhập URL của trang web hoặc mã nguồn HTML để xác định xem Schema của bạn có hợp lệ hay không.
Đặc biệt, Google Rich Results Test cung cấp thông tin chi tiết về các lỗi và cảnh báo có thể xảy ra trong mã Schema của bạn. Điều này giúp bạn dễ dàng nhận biết các vấn đề và khắc phục kịp thời.
Schema Markup Validator
Schema Markup Validator là một công cụ hữu ích khác có sẵn từ cộng đồng Schema.org. Công cụ này cho phép bạn kiểm tra mã Schema của mình một cách dễ dàng và nhanh chóng. Giống như công cụ của Google, Schema Markup Validator sẽ cung cấp thông tin chi tiết về các lỗi trong mã của bạn.
Việc sử dụng cả hai công cụ này sẽ giúp bạn đảm bảo rằng mọi thứ đều hoạt động hiệu quả. Nếu bạn không xác nhận tính hợp lệ của mã Schema, bạn có thể bỏ lỡ cơ hội tối ưu hóa SEO cho website của mình.
Kiểm tra thủ công
Bên cạnh việc sử dụng các công cụ tự động, bạn cũng có thể kiểm tra mã Schema một cách thủ công. Hãy chắc chắn rằng bạn đã tuân theo các quy tắc và hướng dẫn mà Google và Schema.org đưa ra. Đọc kỹ tài liệu hướng dẫn sẽ giúp bạn hiểu rõ hơn về cách thức hoạt động của Schema và cách tối ưu hóa cho từng loại nội dung.
Kiểm tra thủ công cũng giúp bạn phát hiện những lỗi không thể nhìn thấy qua các công cụ tự động. Đôi khi, sự cẩn trọng và kiểm tra kỹ lưỡng từ phía người dùng có thể giúp bạn phát hiện ra những vấn đề mà một công cụ tự động có thể bỏ sót.
Những sai lầm thường gặp khi sử dụng Schema và cách khắc phục
Mặc dù việc sử dụng Schema có thể mang lại nhiều lợi ích, nhưng cũng có những sai lầm phổ biến mà người dùng thường gặp phải. Dưới đây là một số lỗi thường thấy và cách khắc phục chúng.
Không sử dụng đúng loại Schema
Một trong những lỗi phổ biến nhất là không sử dụng đúng loại Schema cho nội dung của bạn. Nhiều người có thể chọn loại Schema không phù hợp, dẫn đến việc thông tin không được trình bày rõ ràng cho các công cụ tìm kiếm.
Hãy đảm bảo rằng bạn đã xác định đúng loại Schema cho nội dung của mình. Có rất nhiều loại Schema khác nhau phù hợp với nhiều loại nội dung khác nhau. Hãy tham khảo tài liệu hướng dẫn từ Schema.org để chọn loại thích hợp và tối ưu hóa cho SEO.
Thiếu thông tin cần thiết
Một sai lầm khác là thiếu thông tin cần thiết trong mã Schema. Nếu mã của bạn không chứa đủ thông tin, các công cụ tìm kiếm sẽ không thể hiểu rõ nội dung của bạn, dẫn đến việc không hiển thị đúng trong kết quả tìm kiếm.
Hãy chắc chắn rằng bạn đã cung cấp đầy đủ các thuộc tính và thông tin cần thiết trong mã Schema. Việc này không chỉ giúp công cụ tìm kiếm dễ dàng hiểu được nội dung mà còn giúp cải thiện thứ hạng tìm kiếm.
Không kiểm tra tính hợp lệ của Schema
Nhiều người thường triển khai Schema Markup mà không kiểm tra tính hợp lệ. Điều này có thể dẫn đến việc các lỗi trong mã sẽ không được phát hiện kịp thời, ảnh hưởng đến hiệu quả SEO.
Hãy luôn nhớ kiểm tra tính hợp lệ của mã Schema của bạn bằng các công cụ như Google Rich Results Test hoặc Schema Markup Validator. Việc này sẽ giúp bạn phát hiện và sửa chữa các lỗi kịp thời, đảm bảo rằng Schema của bạn hoạt động hiệu quả.
Kết luận
Trong thế giới kỹ thuật số ngày nay, việc hiểu và áp dụng Schema không chỉ là một lựa chọn mà là một yếu tố cần thiết để nâng cao thứ hạng tìm kiếm và cải thiện trải nghiệm người dùng. Việc sử dụng Schema Markup giúp cung cấp thông tin có cấu trúc cho các công cụ tìm kiếm, từ đó giúp tăng cường khả năng hiển thị và thu hút lưu lượng truy cập vào website của bạn.
Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về Schema là gì, tầm quan trọng của nó trong SEO, các loại Schema phổ biến và cách triển khai hiệu quả. Đừng quên kiểm tra tính hợp lệ của Schema sau khi triển khai và luôn sẵn sàng để khắc phục những sai lầm thường gặp.
